Добавление таблицы и изменение ее свойств в Nvu
Для добавления таблицы нажмите на кнопку


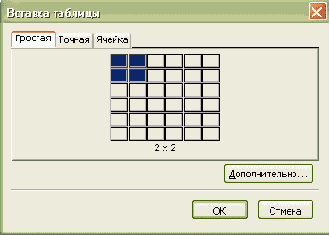
Рис. 11.1. Вставка таблицы в Nvu
Укажите желаемые размеры таблицы и щелкните по кнопке ОК или в любом месте внутри таблицы (рис. 11.1). При таком способе создания таблицы некоторые параметры устанавливаются автоматически, в частности, ширина таблицы равна 100 пикселов, значения параметров cellspasing и cellpadding равны 2 пикселам, а border — 1 пикселу. Также добавляется необязательный тег <TBODY> (пример 11.2).
Пример 11.2. Исходная таблица, созданная с помощью Nvu
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta content="text/html; charset=Windows-1251" http-equiv="content-type">
</head>
<body>
<table border="1" cellpadding="2" cellspacing="2" width="100">
<tbody>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
Замечание
Контейнер <TBODY> предназначен для хранения одной или нескольких строк таблицы. Этот тег требуется для разбиения таблицы на структурные области, к которым можно применять свое собственное оформление или другие параметры. Обычно необходимости в этом теге нет, поэтому его можно не указывать.
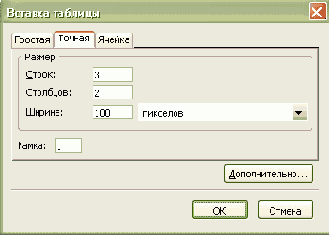
Чтобы указать дополнительные параметры таблицы, такие как: количество строк, столбцов, ширина таблицы и рамки, то следует выбрать вкладку «Точная» в окне «Вставка таблицы», как показано на рис. 11.2.

Рис. 11.2. Указание некоторых параметров при создании таблицы
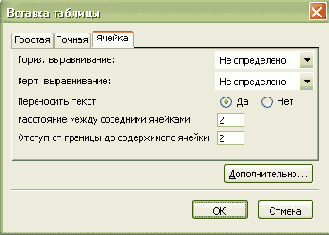
Такие атрибуты таблицы как горизонтальное выравнивание в ячейке (align), вертикальное выравнивание (valign), переносить текст или нет (wrap), расстояние между соседними ячейками (cellspacing) и отступ от границы до содержимого ячейки (cellpadding) можно установить на вкладке «Ячейка» (рис. 11.3).

Рис. 11.3. Параметры ячеек и таблицы