Маркированный список
Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. В этом смысле все пункты списка идентичны по своему оформлению. Для установки маркированного списка используются теги <UL> и <LI> (пример10.1).
Пример 10.1. Создание маркированного списка
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta content="text/html; charset=Windows-1251" http-equiv="content-type">
</head>
<body>
<ul>
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</li>
<li>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</li>
<li>Duis te feugifacilisi.</li>
<li>Duis autem dolor in hendrerit in vulputate velit esse molestie consequat.</li>
</ul>
</body>
</html>
Результат выполнения примера показан ниже.
Обратите внимание на отступы сверху, снизу и слева от списка. Такие отступы добавляются автоматически.
Маркеры могут принимать один из трех видов: круг (по умолчанию), окружность и квадрат. Для выбора стиля маркера используется параметр type тега <UL>. Допустимые значения приведены в табл. 10.1
| Маркированный список с маркерами в виде круга | <ul type="disc"> <li>...</li> </ul> |
|
| Маркированный список с маркерами в виде окружности | <ul type="circle"> <li>...</li> |
|
| Маркированный список с квадратными маркерами | <ul type="square"> <li>...</li> |
|
Для создания нового маркированного списка в Nvu, предназначена кнопка


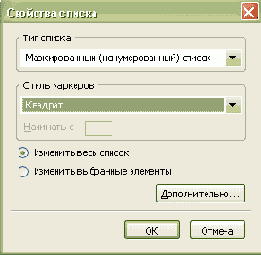
Для изменения стиля маркеров выберите пункт меню Формат > Список > Свойство списка... и в открывшемся окне укажите желаемый стиль (рис. 10.1).

Рис. 10.1. Панель для изменения стиля маркера