Нумерованный список
Нумерованные списки представляют собой набор элементов с их порядковыми номерами. Вид и тип нумерации зависит от параметров тега <OL>, который и применяется для создания списка. В качестве нумерующих элементов могут выступать следующие значения:
Для указания типа нумерованного списка применяется параметр type тега <OL>. Его возможные значения приведены в табл. 10.2
| Нумерованный список с арабскими цифрами | <ol type="1"> <li>...</li> </ol> |
1. Чебурашка 2. Крокодил Гена 3. Шапокляк |
| Нумерованный список с прописными буквами латинского алфавита | <ol type="A"> <li>...</li> </ol> |
A. Чебурашка B. Крокодил Гена C. Шапокляк |
| Нумерованный список со строчными буквами латинского алфавита | <ol type="a"> <li>...</li> </ol> |
a. Чебурашка b. Крокодил Гена c. Шапокляк |
| Нумерованный список с римскими цифрами в верхнем регистре | <ol type="I"> <li>...</li> </ol> |
I. Чебурашка II. Крокодил Гена III. Шапокляк |
| Нумерованный список с римскими цифрами в нижнем регистре | <ol type="i"> <li>...</li> </ol> |
i. Чебурашка ii. Крокодил Гена iii. Шапокляк |
В примере 10.2 показано создание списка с использованием римских цифр в верхнем регистре.
Пример 10.2. Создание нумерованного списка
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta content="text/html; charset=Windows-1251" http-equiv="content-type">
</head>
<body>
<ol type="I">
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</li>
<li> Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</li>
<li>Duis te feugifacilisi.</li>
<li>Duis autem dolor in hendrerit in vulputate velit esse molestie consequat.</li>
</ol>
</body>
</html>
Результат примера показан ниже.
Создание нумерованного списка в Nvu напоминает создание списка маркированного. Но для этого вида списка используется кнопка


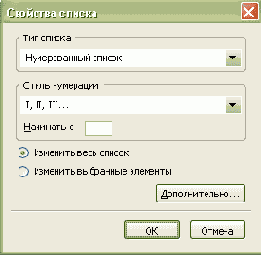
Рис. 10.2. Панель для изменения свойств нумерованного списка