Заголовки
Заголовки выполняют важную функцию на веб-странице. Во-первых, они показывают важность раздела, к которому относятся. Чем больше заголовок и его «вес», тем более он значимый. Вспомните, что в газетах и журналах передовицы набраны крупным шрифтом, тем самым, привлекая к ним внимание и говоря: «вот это надо читать обязательно». Во-вторых, с помощью различных заголовков легко регулировать размер текста. Чем выше уровень заголовка, тем больше размер шрифта. Самым верхним уровнем является уровень 1 (<H1>), а самым нижним — уровень 6 (<H6>). И, в-третьих, поисковики добавляют рейтинг тексту, если он находится внутри тега заголовка. Это важно для раскрутки сайта и для его занятия первых строк выдачи результата в поисковой системе по ключевым словам.
Синтаксис создания заголовков следующий.
<h1>Заголовок первого уровня</h1>
<h2>Заголовок второго уровня</h2>
<h3>Заголовок третьего уровня</h3>
<h4>Заголовок четвертого уровня</h4>
<h5>Заголовок пятого уровня</h5>
<h6>Заголовок шестого уровня</h6>
Как правило, на веб-странице применяют заголовки с первого по третий уровень, их вполне достаточно. Редко когда приходится использовать заголовки более низкого уровня.
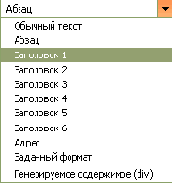
На рис. 6.2 показано, как установить требуемый заголовок для текста в редакторе Nvu.

Рис. 6.2. Выбор заголовка для текста
В примере 6.2 показано одновременное применение различных заголовков.
Пример 6.2. Использование заголовков
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta
content="text/html; charset=Windows-1251" http-equiv="content-type">
<title>Применение заголовков</title>
</head>
<body>
<h1>Ускорение работы сайта</h1>
<h2>Часть 1</h2>
<p>Ускорение загрузки и сокращение кода веб-страниц.</p>
<h2>Часть 2</h2>
<p>Сжатие графических файлов при сохранении их качества.</p>
<h2>Часть 3</h2>
<p>Ускорение запуска и выполнения скриптов на языке JavaScript.</p>
</body>
</html>